
I wanted to have a quick edit button so it would be easier to edit a post, I did some searching and i found a code snippet that kinda does what i want. I had to make a change to the code snippet and i changed the post-edit-link code using css.
- The quick edit button is only visible for the author of the post.
- The code works on my the Customify theme but should work on any WordPress theme.
The code snippet i found shows a Edit post link at the bottom of the post.
add_action( 'customify/single/field_content/after', function() {
edit_post_link();
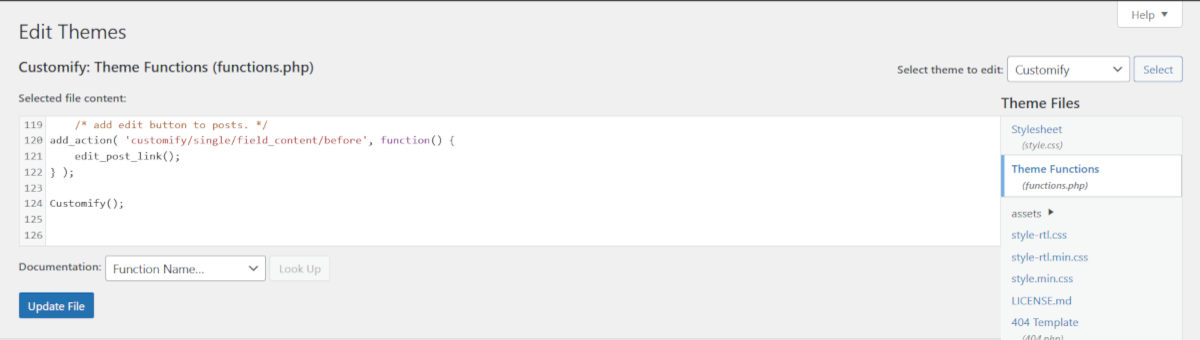
} );I wanted the link to be at the top of the page so i changed customify/single/field_content/after to customify/single/field_content/before and added the code below to the functions.php template from my theme.
/* add edit button to posts. */
add_action( 'customify/single/field_content/before', function() {
edit_post_link();
} );Optional: To change the link into a button i added some css to the additional css of my theme.
.post-edit-link {
background-color: #235787;
border: 0px solid #2b2b2b;
border-radius: 0px;
box-shadow: 0 2px 3px hsla(0,0%,0%,.4), inset 0 1px 0 hsla(0,0%,100%,.2);
color: #c6c6c6;
cursor: pointer;
display: inline-block center;
text-align: center;
height: 36px;
padding: 5px 5px 5px 5px;
position: right;
text-decoration: none;
text-shadow: 0 -1px 1px hsla(0,0%,0%,.8);
transition: .05s;
width: auto;
}After adding all the code the Edit This button is visible above the post content.
Source: https://wpism.com/add-quick-edit-button-wordpress-posts-comments/